フロントエンドエンジニアはWeb開発においてGoogle Chromeを利用する人が多いかと思います。そのため、開発者ツール周りのアップデートを知っておくのはとても大事なことです。それによって、これまでには面倒だった操作が、とても簡単になるかも知れません。
今回はGoogle Chrome 95〜96における、特にフロントエンドエンジニアにとって便利そうなアップデート情報を紹介します。
Webページ内のCSS情報を収集するCSS overview
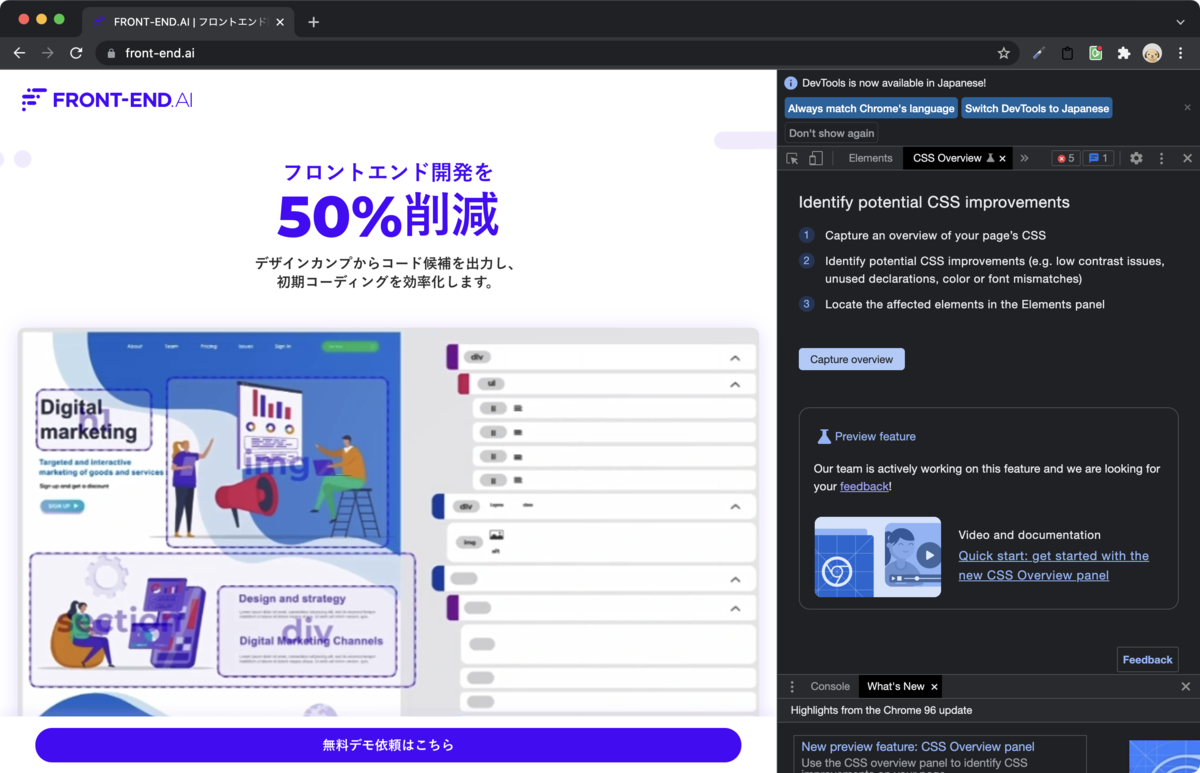
開発者ツールの新しい機能としてCSS overviewというのが追加されています。これはWebページ内におけるCSS情報を収集してレポーティングしてくれる機能です。
たとえばFRONT-END.AIのページで試します。Capture overviewを押すと、収集が開始されます。

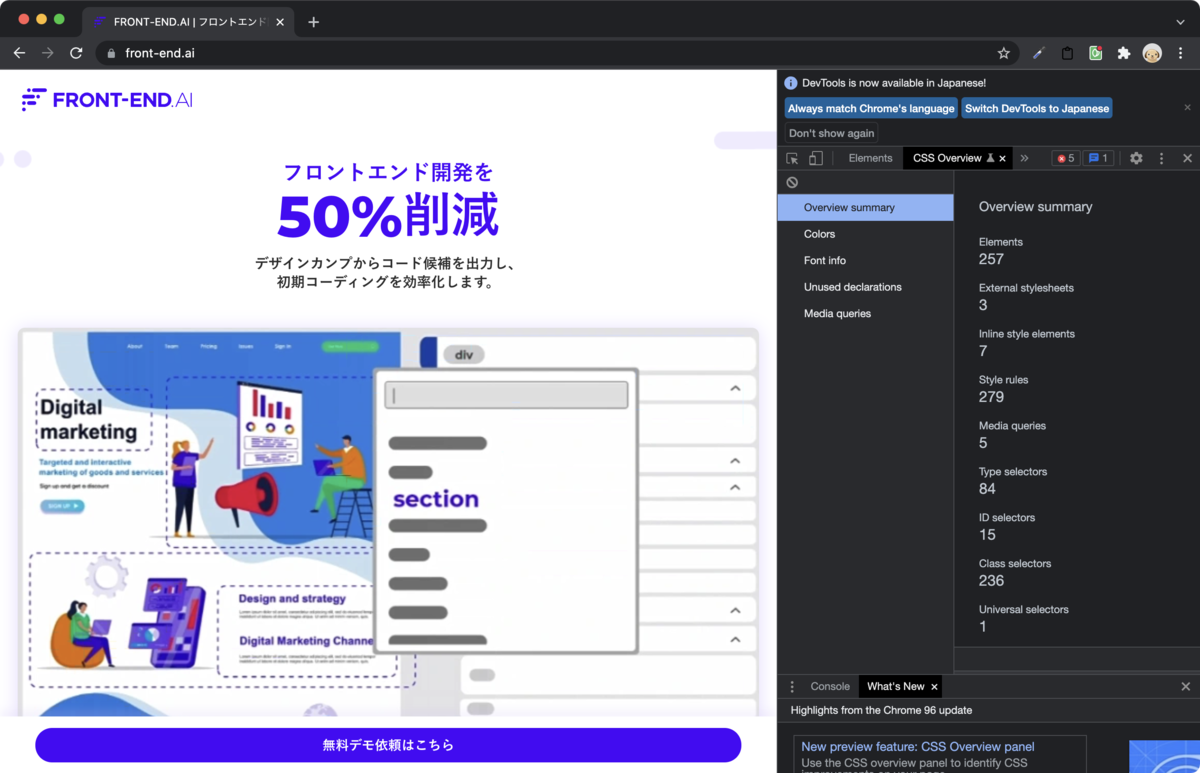
サマリーではエレメントの数やルールなどの総数が表示されます。

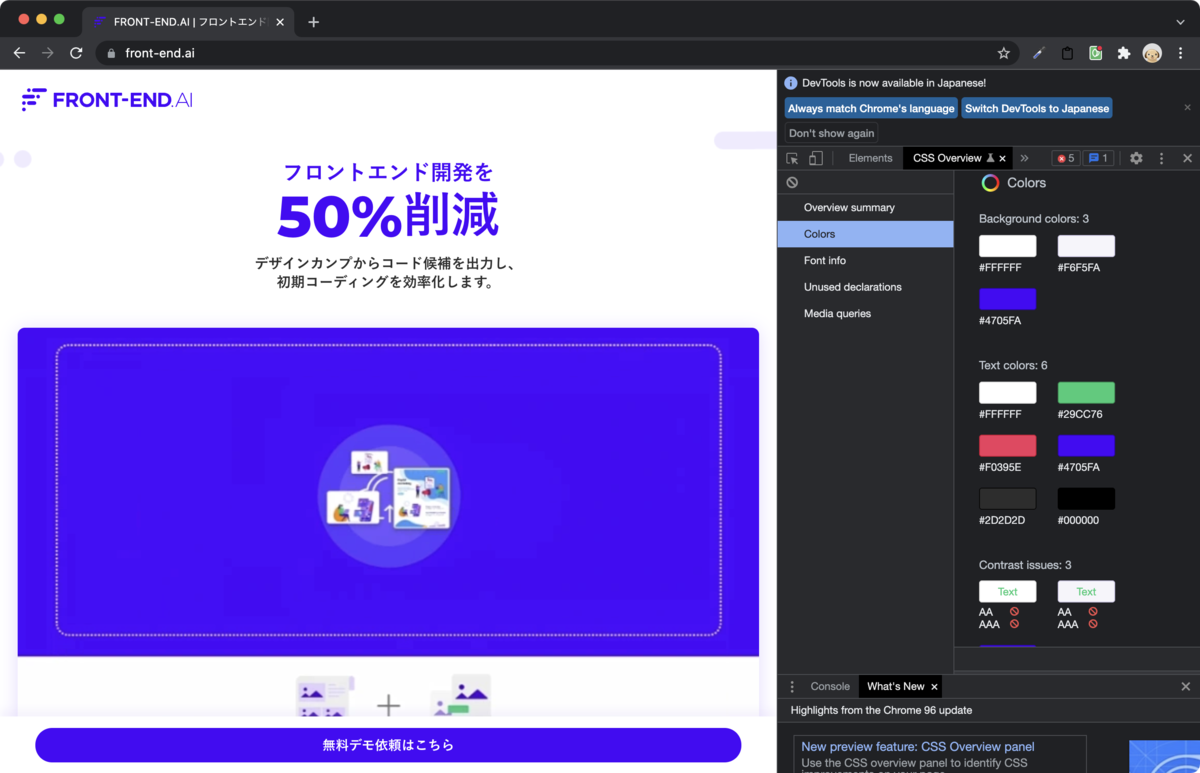
カラーリングに関する情報です。

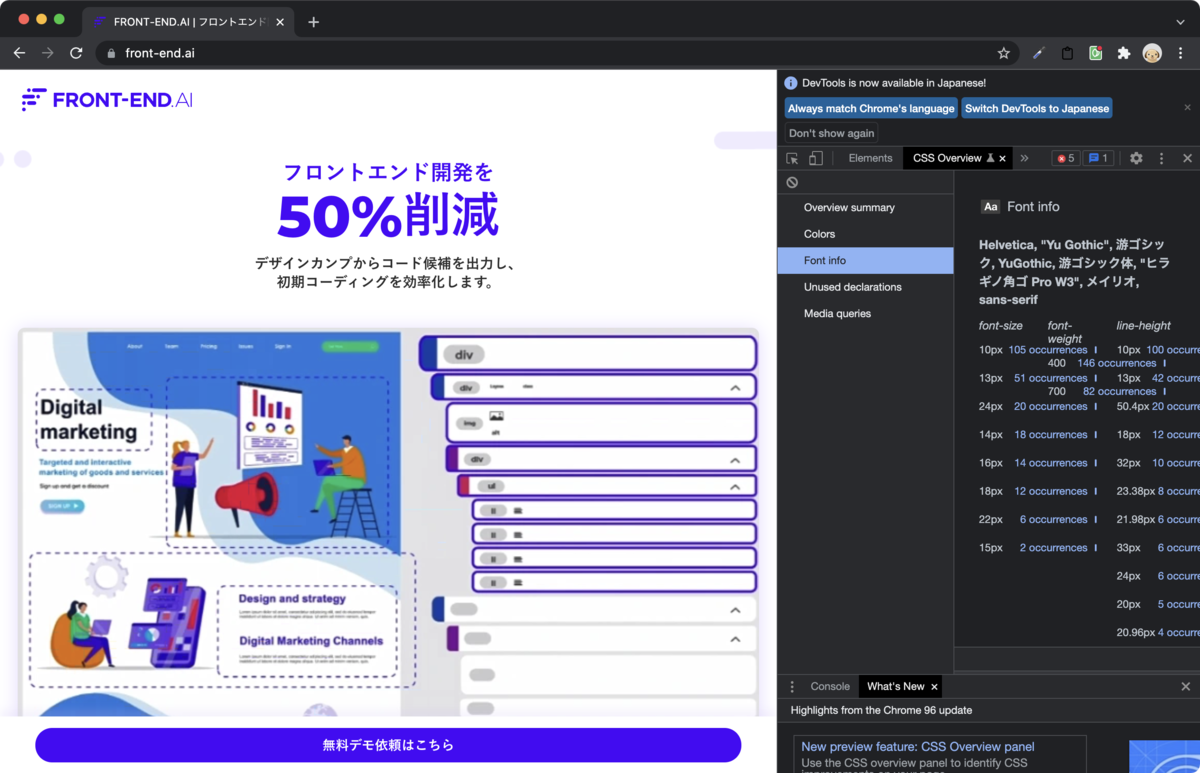
フォントに関する情報。

メディアクエリーに関する情報。

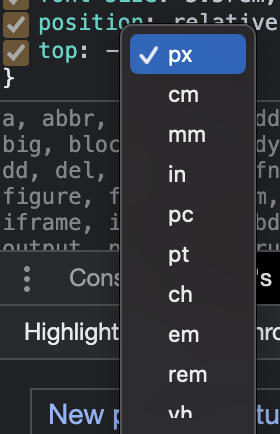
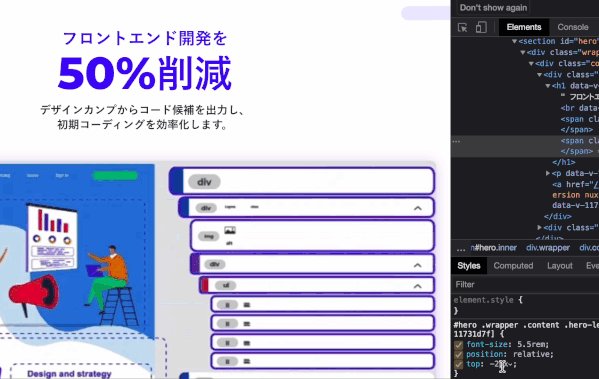
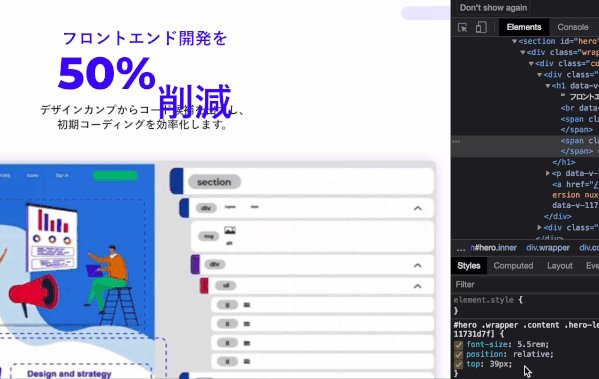
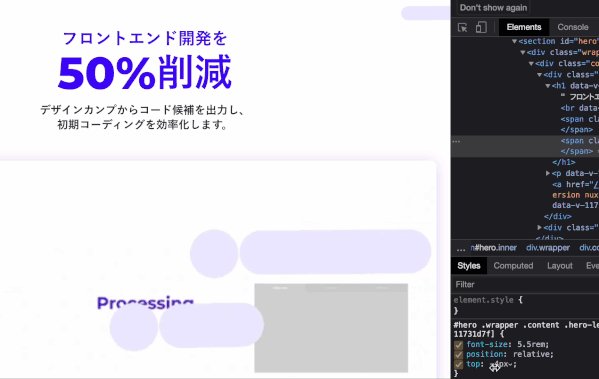
スタイルで単位変更、数値変更
スタイルでは描画する際の単位をドロップダウンリストで変更できます。

さらに数値をスライダーで変更できます。

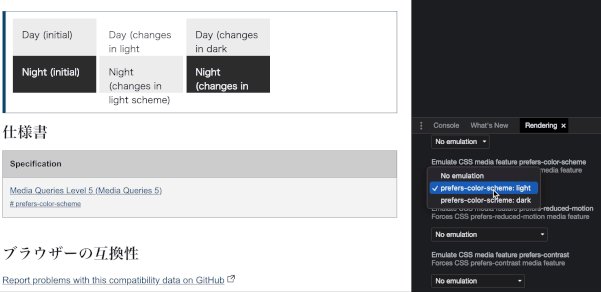
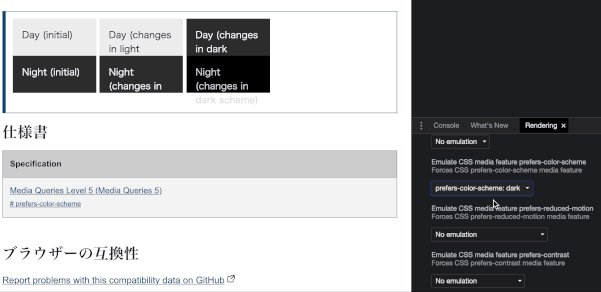
ダークモードのテスト
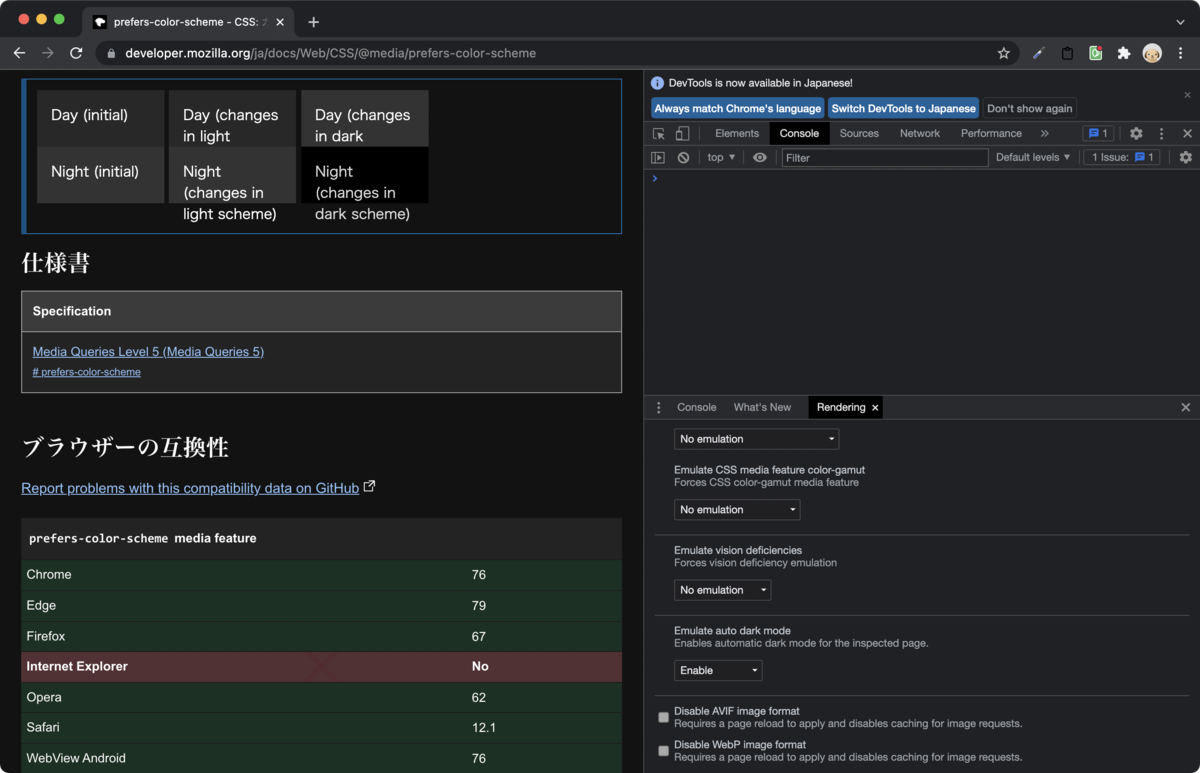
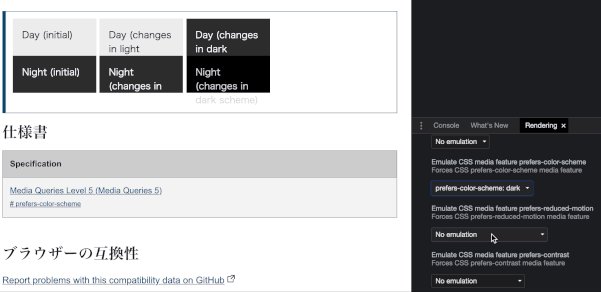
Renderingタブでは、Emulate auto dark modeが追加されました。これでダークモード時の表示がテストしやすくなります。

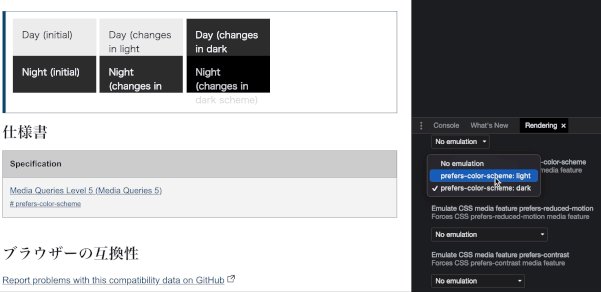
強制的に切り替えることもできます。

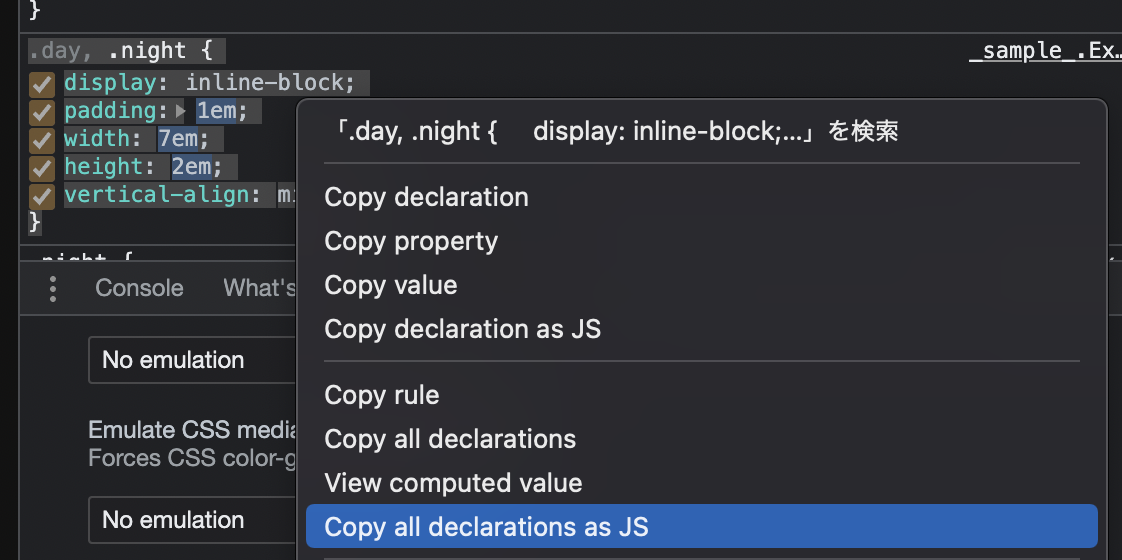
スタイル設定をCSS-in-JS向けにコピー
スタイルを選択して Copy all declarations as JS を選ぶと、CSS-in-JSで使いやすいキーバリューの形でコピーできます。

上の画像の場合、以下のような内容がクリップボードに入ります。
display: 'inline-block', padding: '1em', width: '7em', height: '2em', verticalAlign: 'middle'
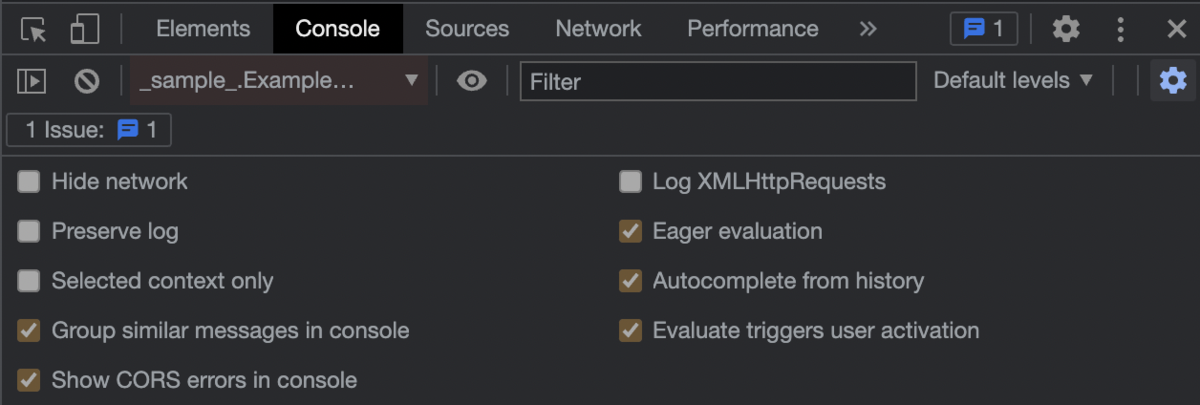
コンソールのオプション追加
Consoleの設定でCORSエラーを非表示にできるようになりました。不要な場合はチェックを外しましょう。

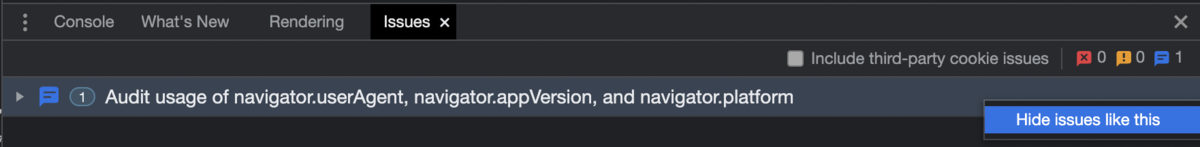
同様にIssuesでも不要なものは非表示にできます。

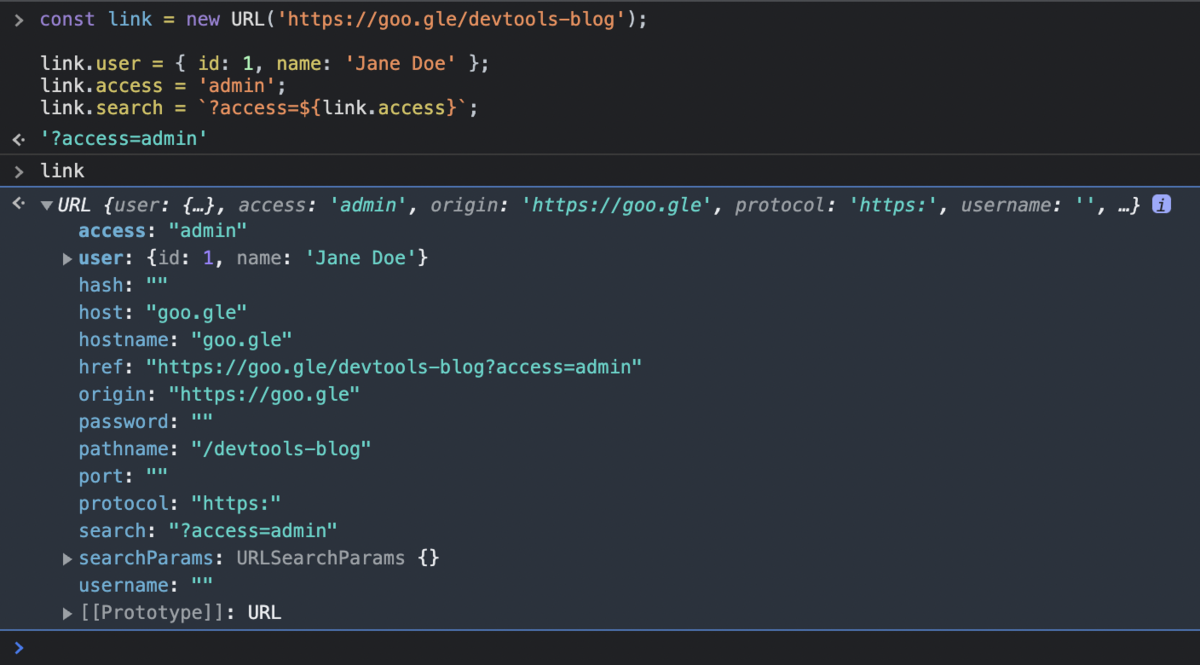
値を設定したプロパティだけ太字に
コードで値を設定したプロパティだけ太字で表示されます。システム側で与えられたものは細いままになります。

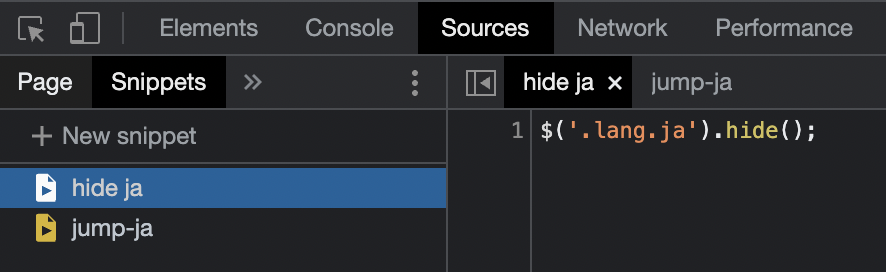
スニペットが自動ソート
スニペットタブが名前順でソートされるようになりました。数字を付けたりすると便利そうです。

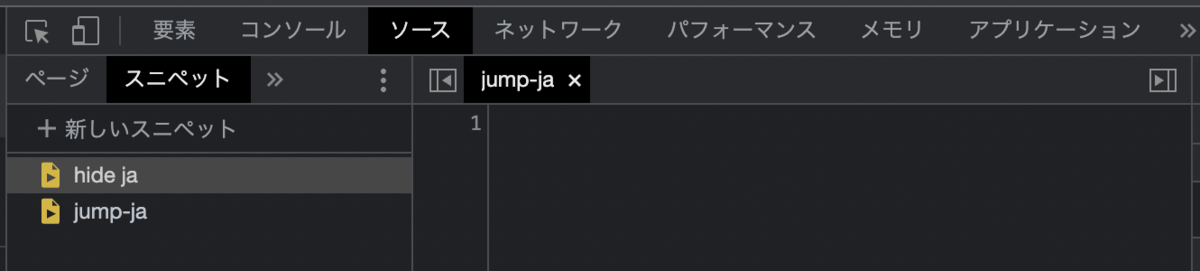
日本語化
開発者ツールが日本語化されるようになりました。他にもロシア語、中国語、スペイン語、ポルトガル語、韓国語に対応しています。

まとめ
開発者ツールはGoogle Chromeのアップデートに伴って、随時機能追加や改善が行われています。それらを知ることで、より生産性の高い開発が実現できるようになるでしょう。ぜひこれらの機能を使いこなしてください!
FRONT-END.AIではフロントエンドエンジニアを絶賛募集中です。Google Chromeをバリバリに使いこなして開発したい方、ぜひ私たちと一緒に働きましょう!
via DevTools の新機能 (Chrome 96) - Chrome Developers & DevTools の新機能 (Chrome 95) - Chrome Developers