FRONT-END.AIは画像をアップロードすると、画像を解析し、最適なHTMLコードを出力するサービスです。これまではWebデザイナーがIllustratorやPhotoshopなどでWebデザインを行い、HTMLコーダーがHTMLコーディングに落とし込んでいたかと思います。そのステップを省略し、HTMLコードが瞬時に生成されるようになります。
この記事ではFRONT-END.AIの使い方、便利な点を紹介します。
用意する素材について
まず最初に用意すべき素材について紹介します。
- デザインカンプ
- アセットファイル
デザインカンプはいわゆるHTMLデザインを行った画像ファイルになります。利用するのはJPEGファイルになります。IllustratorやPhotoshopといったファイルではないので注意してください。
また、アセットファイルはHTML構造を綺麗に出力するために用います。こちらはPhotoshopなどのファイルでレイヤー構成を分けているかと思いますので、その部品をまとめて出力しておくのが良いでしょう。ファイル名は自由です。
これらのファイルをまとめてアップロードします。

エディタ
解析が終了すると、以下のようなエディタ画面が表示されます。この時点で画像やテキスト部分が分かれています。

自動的にグルーピングされており、ヘッダー部やコンテンツ部などに応じてdivタグで分かれるようになっています。この構造は変更することも、追加も可能です。
ID/クラスの追加
エディタでは構造を変更できる他、CSSのクラスやIDの追加が行えます。これは後でJavaScriptと組み合わせたり、CSSをカスタマイズするのに利用できるでしょう。

HTML構造を意識
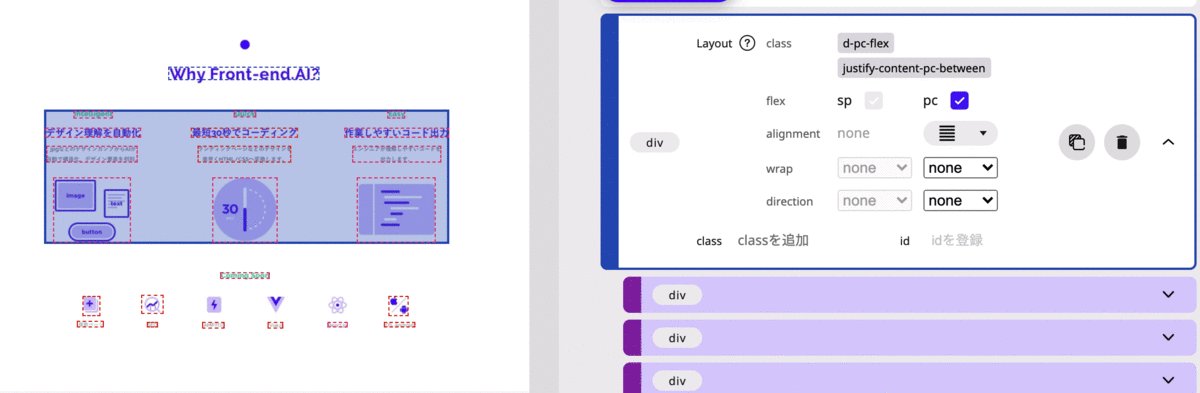
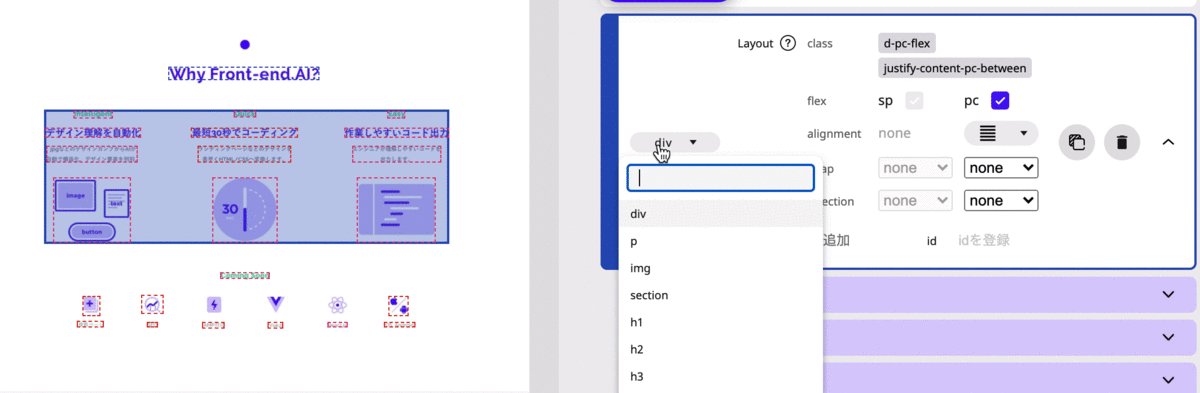
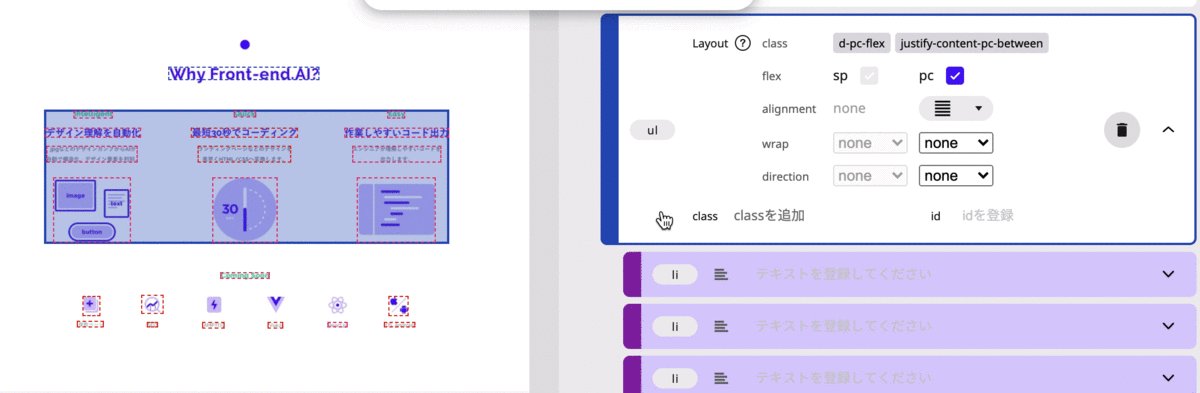
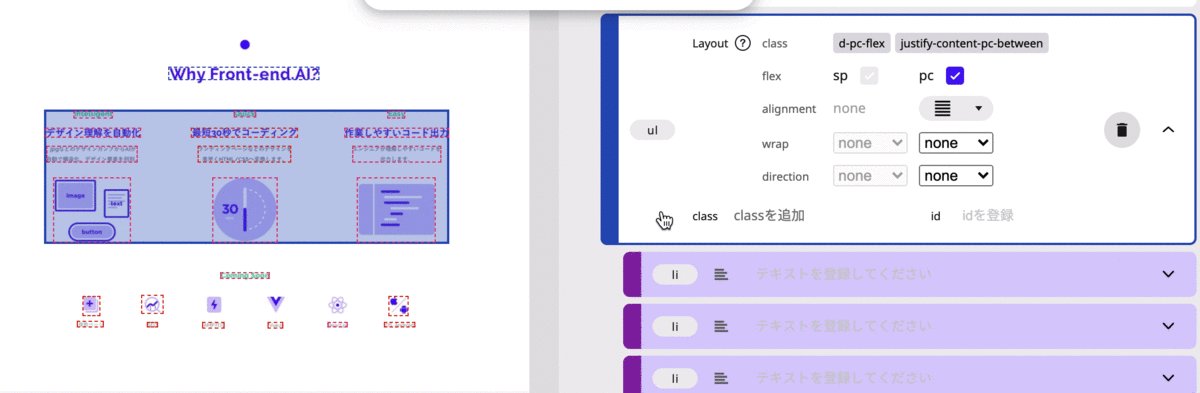
FRONT-END.AIではHTML構造を意識した、最適なHTMLコーディングを行います。以下のアニメーションGIFを見てもらうと分かりやすいでしょう。横並びのdivタグに対して、親のdivタグをulタグに変更すると、子のdivタグはliタグに変更されます。このようなコーディングは良く行われるかと思います。

このようにFRONT-END.AIではシンプルで分かりやすいHTML生成が実現できます。
正しいHTMLが書ける
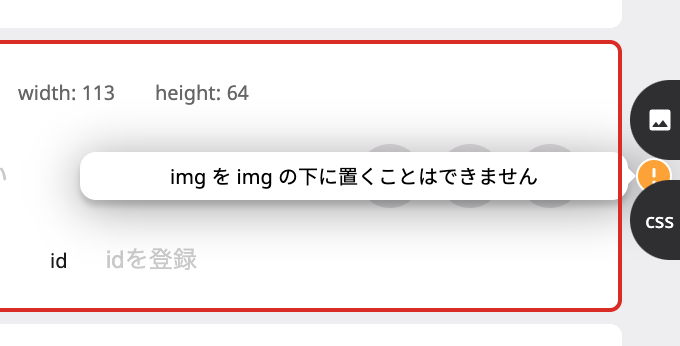
構造は自分で自由に変更できますが、HTMLフォーマットして不備がある場合には注意が表示されます。

この指摘に沿って修正してもらうことで、より綺麗なフォーマットでHTMLが出力されます。
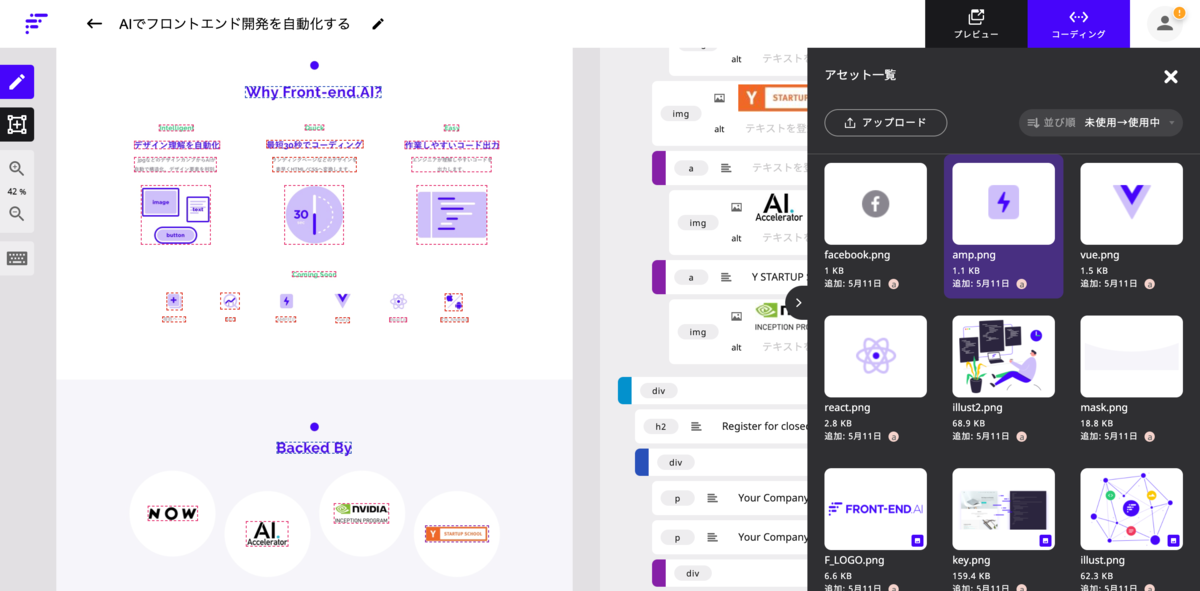
アセット一覧
アセット一覧ではアップロードしたアセット(画像素材)を確認できます。また、アセット単位で再アップロードして修正が可能です。

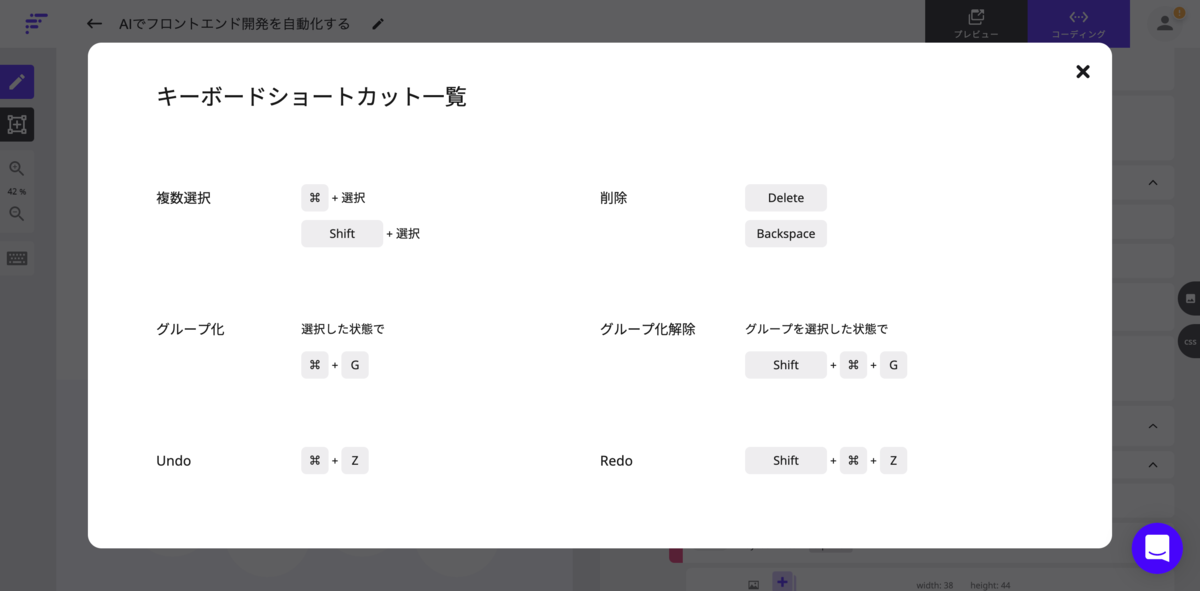
キーボードショートカット
画面左にあるキーボードアイコンをクリックすると、キーボードショートカットが一覧表示されます。グループ化や要素の追加、複製など様々なキーボードショートカットが用意されています。FRONT-END.AIを使いこなす際にはぜひチェックしてください。

新しい要素を追加する
画像分析では足らなかった要素を後から追加できます。この新しく追加した要素も、他のHTML構造に合わせて適切な場所に配置されます。

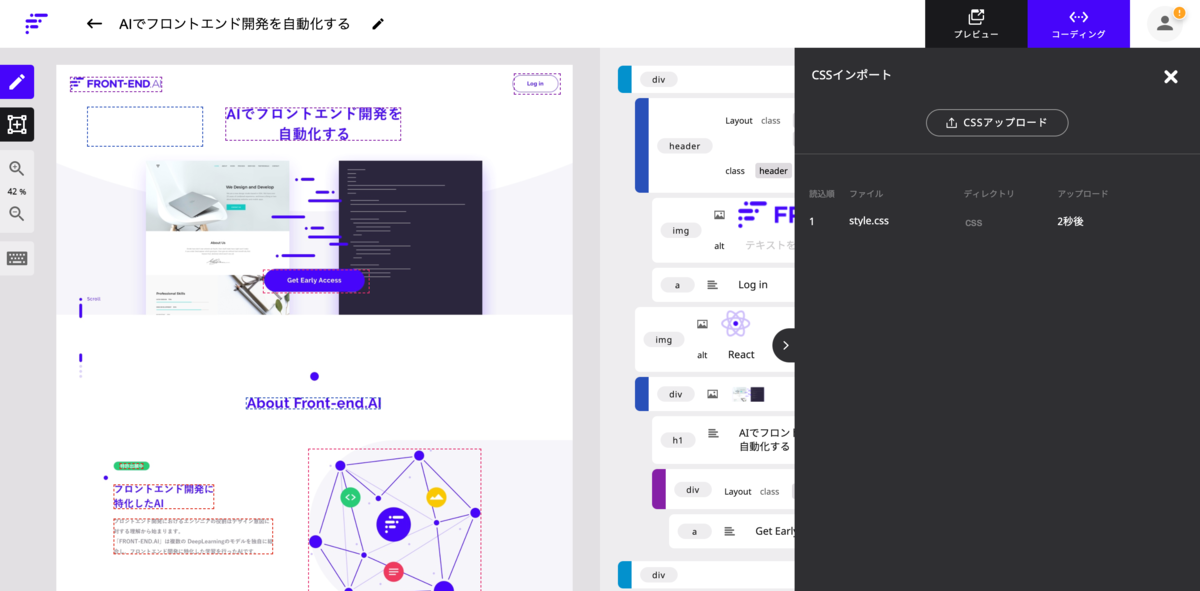
独自のCSSを追加
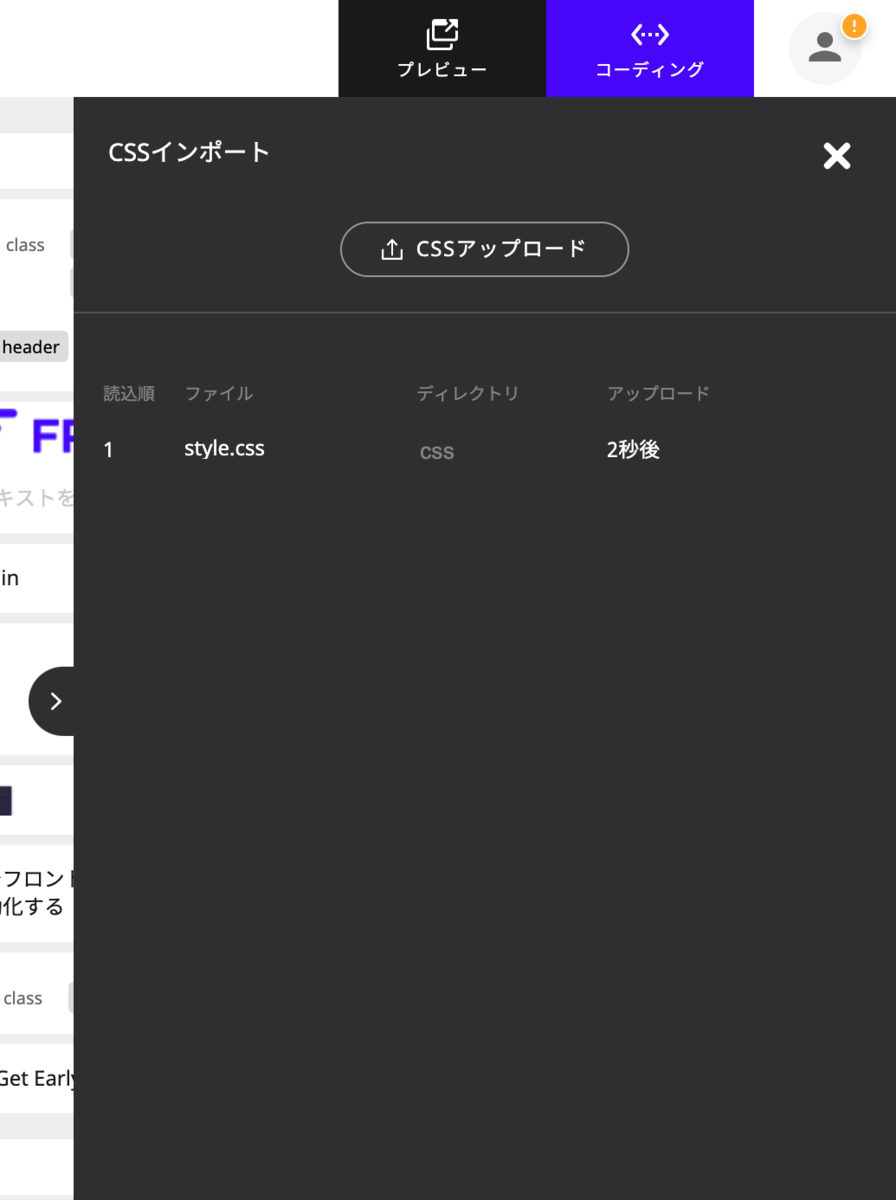
自社で使っているスタイルシートがある場合、追加アップロードできます。このファイルはlinkタグで読み込まれますので、中で使われているIDやクラス定義をエディタの中で自由に利用できます。

コーディング
編集が終わったら、後はコーディングに移ります。コーディングは数秒で完了します。

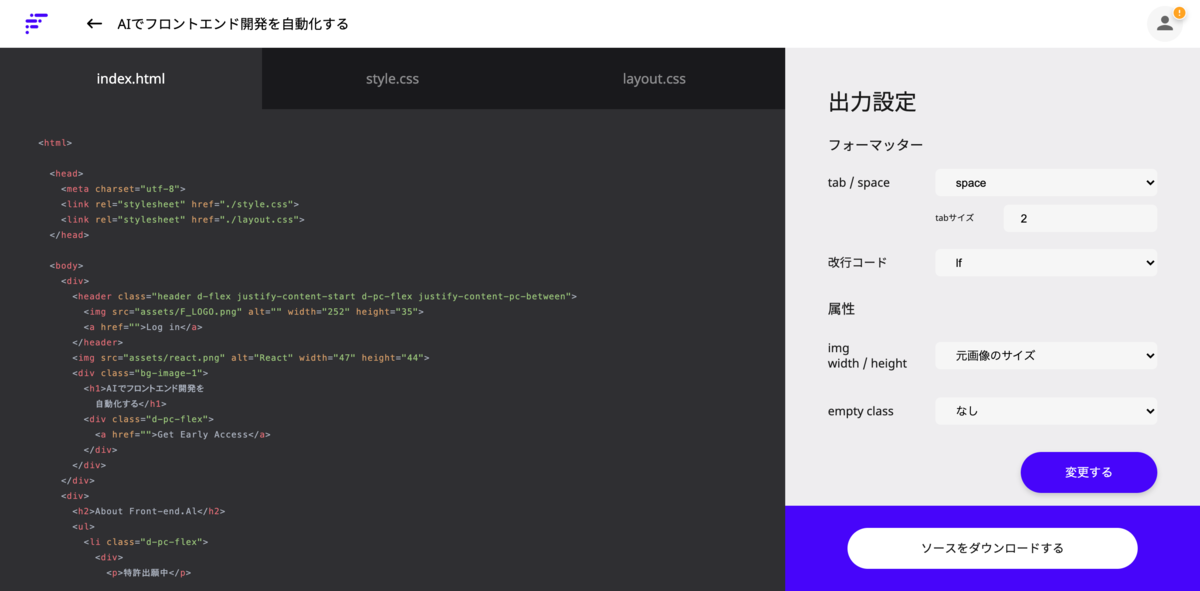
HTMLは見て分かる通り、シンプルな構成となっています。高度に再現するあまり、divタグが深くなっていたり、絶対値で場所が指定されている訳ではありません。可読性高く、最終的な仕上げに対応できるコーディングです。

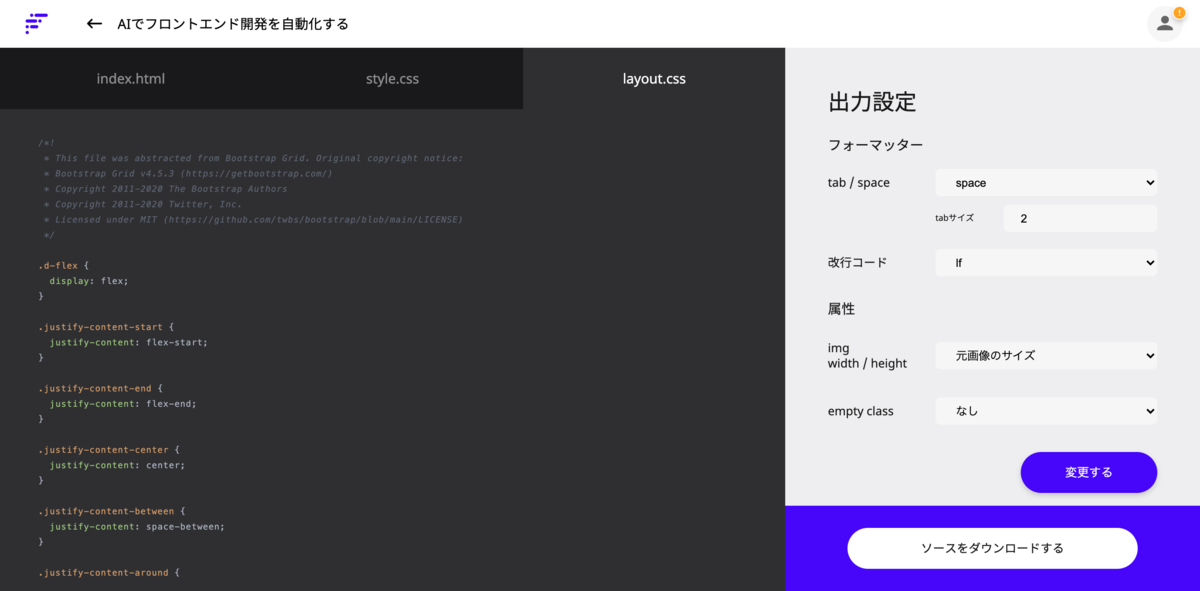
同時にCSSファイルも生成されます。なお、レイアウト機能を有効にしていると、flexboxによるレイアウトが自動的に生成されます。レイアウトはBootstrapのグリッドレイアウトから抜き出したものとなっており、flexコンテナの指定が追加されます。
出力設定時には、改行コードやインデントの幅や種類(タブまたはスペース)を指定できます。
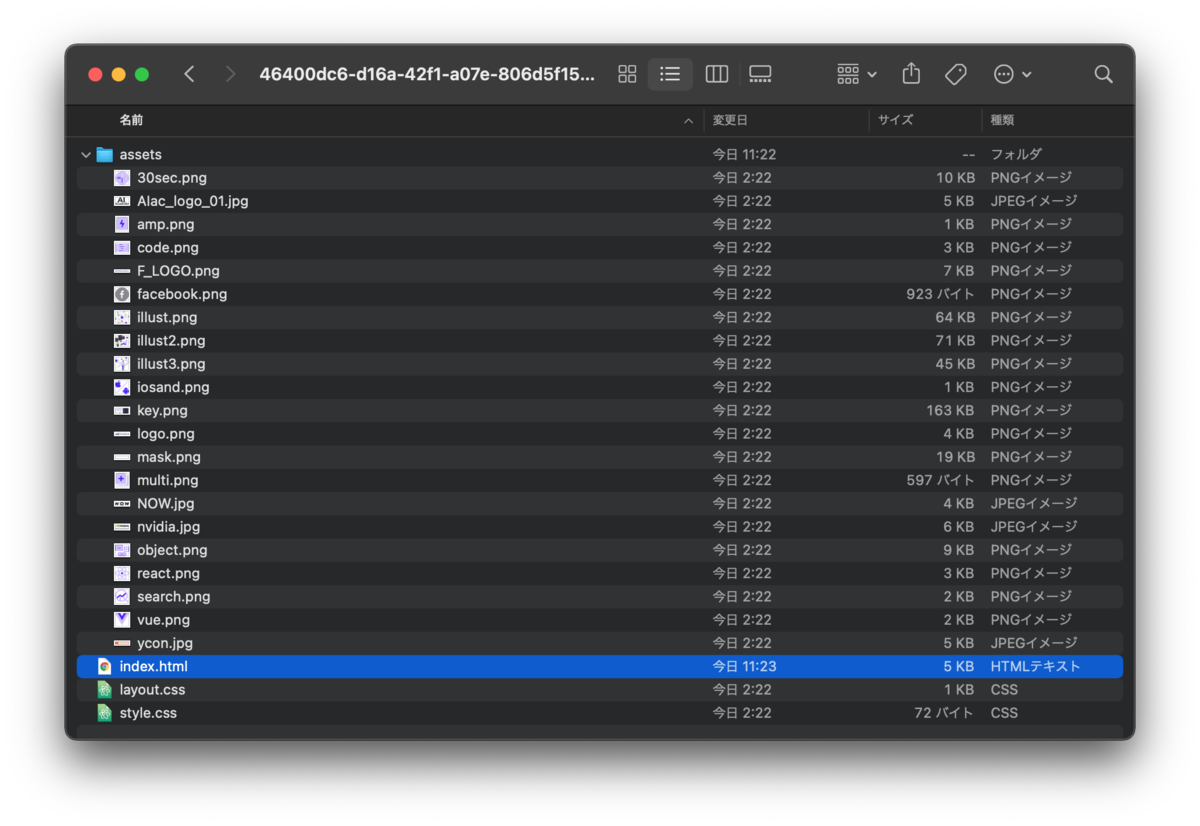
ダウンロード

ダウンロードしたファイルです。編集したindex.html、生成されたスタイルシート、そしてアップロードしたアセットファイルがダウンロードされます。画像やCSSはリンクされていますので、後はヘッダー内の情報や、必要なCSS設定を行うことで、HTMLコーディングが完了します。
レスポンシブへの対応

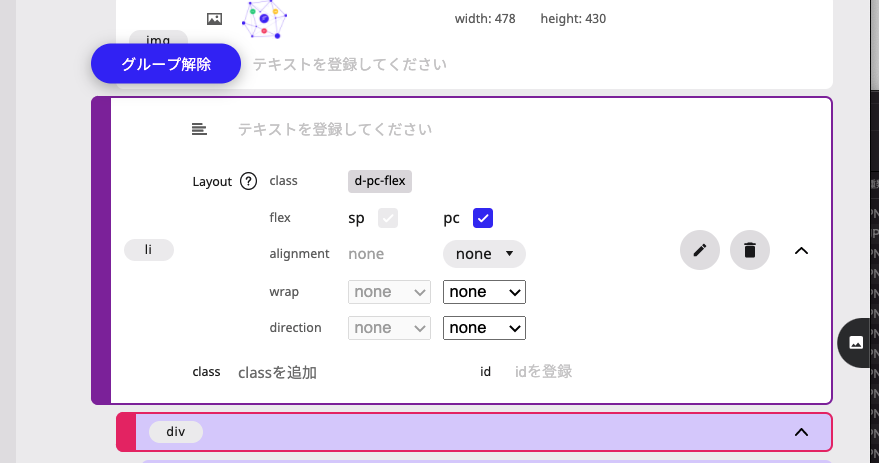
レイアウト機能を有効にしている場合、spとpcそれぞれに対してレイアウトプロパティが指定できます。spがデフォルト、pcは768px以上の幅として作成されます(この値はlayout.cssを修正すれば変更可能です)。
まとめ
今回はFRONT-END.AIの概要を紹介しました。FRONT-END.AIを使うことで、画像のデザインファイルから初期のHTMLコーディングを行うまでの工程が一気に省略可されます。生成したコードに合わせて装飾を追加していくことでHTMLコーディングは終了します。これまでのコーディング作業時間が一気に短縮されることでしょう。